Hey there, fellow digital explorers! In this fast-paced digital world, being ahead of the game is like having a superpower. And guess what? Responsive design is your secret weapon. Let’s dive into the amazing world of responsive design and uncover some mind-blowing insights that can totally transform your approach to web development.
1. Hello, Responsive Web Design!

So, what’s the buzz about responsive design? Think of it as the superhero cape for websites. It makes sure your site looks stunning and works like a charm, no matter if it’s a giant desktop or a tiny smartphone.
2. Let’s Break It Down
Responsive design is basically the art of creating responsive web designs that adapt like chameleons. They smoothly change shape and size to fit whatever screen they’re on. That’s tech magic right there!
3. Why Mobile Optimization Rocks

Raise your hand if your phone is basically an extension of your arm. We get it! Mobiles are where the party’s at, and responsive web design makes sure your site shines on those little screens.
4. The Magic of Responsive Elements
4.1 Mastering Responsive Layouts

Imagine your website is like a puzzle. Responsive layouts make sure all the pieces fit perfectly, no matter how you’re piecing them together.
4.2 Flex Your Design Muscles with Fluid Grids
Fluid grids are like design acrobats. They stretch and shrink images and content to keep everything looking amazing.
4.3 Media Queries: Your Device’s Best Friend
Media queries are like your site’s fashion stylist. They pick the best outfit (or style) based on the device your visitor is using.
5. Boosting User Experience
5.1 Need for Speed: Faster Loading Times

Waiting for a slow website to load is like watching paint dry. Responsive web designs are all about speed, making your visitors smile from the get-go.
5.2 Friends Everywhere: Consistency Across Devices
Ever had a website look totally different on your laptop and phone? Responsive web design keeps things consistent, building trust and brand love.
5.3 Rise to Stardom: SEO Benefits Galore
Search engines like Google are all about responsive sites. They reward you with higher rankings, which means more folks discovering your digital masterpiece.
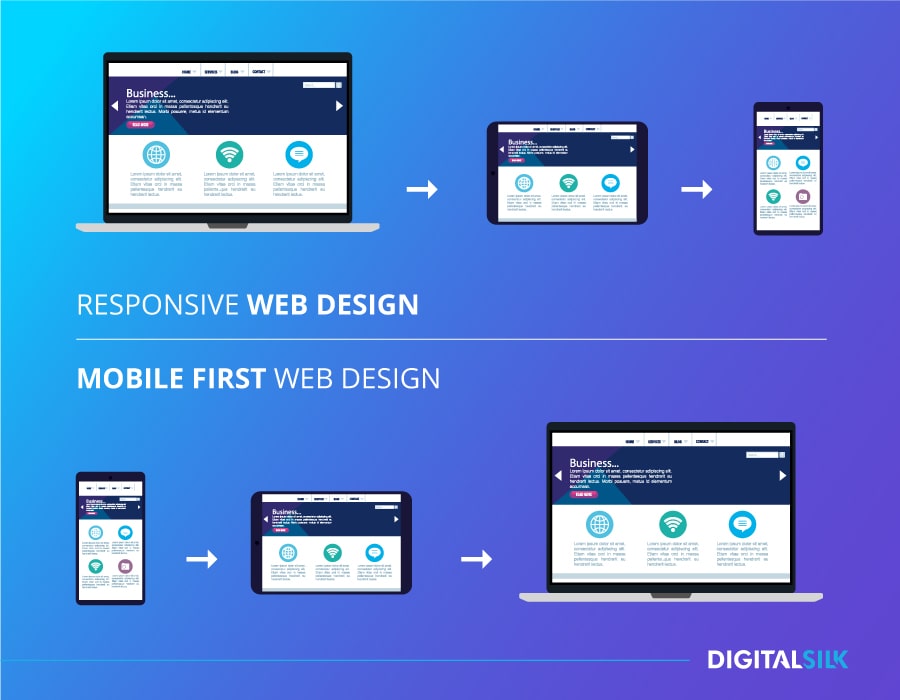
6. Embrace the Mobile-First Vibe
6.1 Mobile Rules: Content and Features First

Put your best foot forward on mobiles, and you’ll conquer every screen. Mobile-first design means thinking small, but achieving big.
6.2 Small Screen, Big Impact: Streamlined UI Tricks
Less can definitely be more. A simple and streamlined user interface on mobiles makes navigation a breeze.
7. Tackling Challenges Like a Pro
7.1 Untangling Complex Content
Got complex content? No sweat! Responsive web design has tricks up its sleeve to keep everything neat and accessible.
7.2 Speedy Gonzales: Nailing Performance Woes
Nobody likes a slowpoke website. Responsive web design optimizes performance for a speedy and satisfying user experience.
8. Let’s test, Baby!
8.1 Friends Everywhere: Testing Across Devices

Your site needs to be a social butterfly, mingling well with all devices. Rigorous testing ensures everyone’s invited to the party.
8.2 Always Evolving: Continuous Refinement
Responsive web design isn’t a one-time thing. It’s a journey of improvement, constantly adapting to new tech trends.
9. Peek into the Future
9.1 AI and You: Personalization Party

Imagine your website knowing your visitors like old friends. AI-driven personalization is the future of responsive web design.
9.2 Animation Nation: Next-Level Engagement
Animations and microinteractions are like the confetti at your site’s party. They engage visitors and add a sprinkle of fun.
10. That’s a wrap, Folks!
Responsive web design isn’t just a choice—it’s a game-changer. It ensures your website shines in this digital universe, creating memorable experiences.